
一.Taro和uni-app的介绍
1.taro的介绍
taro是多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在微信/百度/支付宝/字节跳动小程序、H5、React Native 等的应用.
2.uni-app的介绍
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
二.Taro和ni-app的特点
官网介绍:
1.官网介绍taro的特点:
(1)多端运行:一键生成可以在微信小程序/H5/ReactNative等端运行的代码。
(2)语法风格:采用React语法标准,支持JSX书写,让代码更具表现性。
(3)组件化:支持组件化开发,让代码可以复用,让功能开发更加清晰。
(4)TypeScript:全面支持TypeScript,提供更强大的生产力。
(5)开发体验:贴心的代码智能提示,实时代码检查,让开发效率大幅提升。
(6)现代开发流程:配套的开发工具Taro CLI让开发流程自动化,一切都从一行命令开始
2.官网介绍uni-app的特点:
(1)跨端数量更多;一套代码,可以发布到IOS,Android,小程序,H5等多个平台。
(2)平台能力不受限:在跨端的同时,通过推荐编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台;支持原生代码编写和原生sdk生成。
(3)性能体验优秀:体验更好的Hybrid框架,加载新页面速度更快
(4)周边生态丰富:支持NPM包管理,兼容微信小程序自定义组件及JS,SDK,支持mpvue项目及组件,APP端支持和原生混合编码;相当于微信小程序中丰富的三方sdk克直接用于跨平台开发。
(5)学习成本低:基于通前端技术栈,采用vue语法+微信小程序api,无额外学习成本。
(6)开发成本低:人力成本大幅度节省,招聘,人力,管理,研发,测试各方面成本大幅度下降;HbuildX是高效开发利器,熟练掌握后研发效果至少翻倍(即便值开发一个平台)。
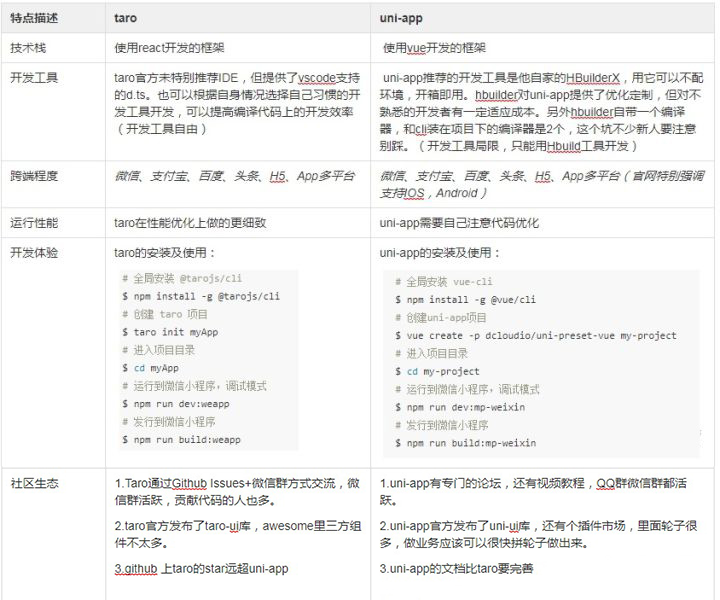
三.两者的对比
1.共同点:
(1)两者都是用主流框架开发的
(2)都能支持微信、百度、支付宝、今日头条等小程序,H5,以及iOS和Android的App
(3)均支持使用 npm/yarn 安装管理第三方依赖
(4)均支持使用 ES6 甚至更新的ES规范
(5)均支持使用 less/scss/ts 等预编译器
(6)均支持进行应用状态管理,taro 支持 Redux/Mobx,uni-app 支持 vuex
2.维度考量:
技术栈:使用的技术框架,对比技术上的差异
开发工具:适合开发人员的工具,能为开发带来锦上添花的效果
跨端程度:真实运行项目到各平台,对比平台差异抹平程度
运行性能:框架是否带来了额外的性能开销,降低用户体验
开发体验:是否支持现代开发流程,是否对工程师提供高效友好的协助
社区生态:社区是否繁荣,是否有大量可用轮子?
质量对比:通过一些案例进一步了解两者开发功能上的优劣

四.总结
综合考量,决定选择uni-app,具体原因如下:
1.uni-app在不同平台的运行效果更好;
2.uni-app有它自带的IDE,能够帮助我们快速构建项目和打包项目;
3.如何在有限前端团队人数下搞定更多平台,是我们的首要考虑,没有人想踩太多坑导致任务完不成,并且跨端方面uni-app更成熟;
4.学习uni-app(vue)的学习成本更低,开发时间和风险更低。