Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统
vue create 是 Vue CLI 的命令,没装的需要先安装下。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建项目
vue create eliseanimate
在 modules/ 下创建 src 和 index.js:

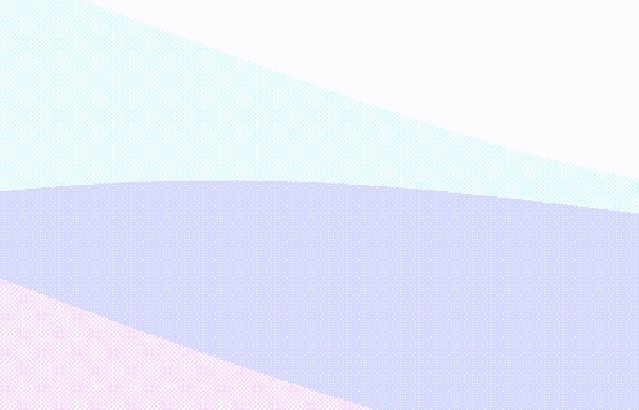
modules/src/ 下创建 animate-wave.vue, 组件代码如下:
<template>
<canvas id="myCanvas"></canvas>
</template>
<script>
export default {
name: 'animateWave',
mounted: function () {
var WAVE_HEIGHT = 200 //波浪变化高度
var SCALE = 0.5 // 绘制速率
var CYCLE = 360 / SCALE
var TIME = 0
function initCanvas() {
var c = document.getElementById("myCanvas")
var width = window.screen.width
var height = window.screen.height
var ctx = c.getContext("2d")
c.width = width
c.height = height
// start
window.requestAnimationFrame(function() {
draw(ctx, width, height)
})
}
function draw(ctx, width, height) {
ctx.clearRect(0, 0, width, height)
TIME = (TIME + 1) % CYCLE
var angle = SCALE * TIME // 当前正弦角度
var dAngle = 100 // 两个波峰相差的角度
ctx.beginPath()
ctx.moveTo(0, height * 0.5 + distance(WAVE_HEIGHT, angle, 0))
ctx.bezierCurveTo(
width * 0.4,
height * 0.2 + distance(WAVE_HEIGHT, angle, dAngle),
width * 0.6,
height * 0.3 + distance(WAVE_HEIGHT, angle, 2 * dAngle),
width,
height * 0.5 + distance(WAVE_HEIGHT, angle, 4 * dAngle)
)
ctx.bezierCurveTo(
width * 0.6,
height * 0.7 + distance(WAVE_HEIGHT, angle, dAngle - 30),
width * 0.7,
height * 0.7 + distance(WAVE_HEIGHT, angle, 2 * dAngle - 30),
0,
height * 0.8 + distance(WAVE_HEIGHT, angle, 0)
)
ctx.lineTo(0,height * 0.5 + distance(WAVE_HEIGHT, angle, 0));
ctx.fillStyle="rgba(156,39, 176, 0.1)";
ctx.fill();
ctx.beginPath()
ctx.moveTo(0, height * 0.2 + distance(WAVE_HEIGHT, angle, 0))
ctx.bezierCurveTo(
width * 0.4,
height * 0.2 + distance(WAVE_HEIGHT, angle, dAngle),
width * 0.6,
height * 0.3 + distance(WAVE_HEIGHT, angle, 2 * dAngle),
width,
height * 0.4 + distance(WAVE_HEIGHT, angle, 4 * dAngle)
)
ctx.bezierCurveTo(
width * 0.6,
height * 0.7 + distance(WAVE_HEIGHT, angle, dAngle - 30),
width * 0.7,
height * 0.7 + distance(WAVE_HEIGHT, angle, 2 * dAngle - 30),
0,
height * 0.6 + distance(WAVE_HEIGHT, angle, 0)
)
ctx.lineTo(0,height * 0.5 + distance(WAVE_HEIGHT, angle, 0));
ctx.fillStyle="rgba(64,158, 255, 0.1)";
ctx.fill();
function distance(height, currAngle, diffAngle) {
return height * Math.cos((((currAngle - diffAngle) % 360) * Math.PI) / 180)
}
window.requestAnimationFrame(function() {
draw(ctx, width, height)
})
}
initCanvas()
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在 modules/index.js 中安装导出组件
// 导入组件,组件必须声明 name
import animateWave from './src/animate-wave.vue'
// 为组件提供 install 安装方法,供按需引入
animateWave.install = function (Vue) {
if (!Vue) {
window.Vue = Vue
}
Vue.component(animateWave.name, animateWave)
}
// 默认导出组件
export default animateWave
在 src/main.js 中引入
import animateWave from './../modules/index'
Vue.use(animateWave)
在 src/App.vue 中使用
<template>
<div id="app">
<animateWave ></animateWave>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

在package.json 的 scripts 中新增一条命令 npm run lib
"lib": "vue-cli-service build --target lib --name elisewave --dest lib modules/index.js"
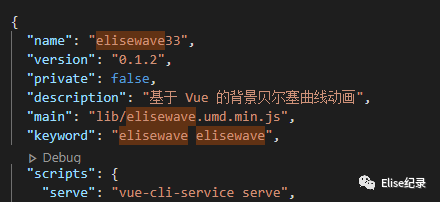
配置 package.json 文件

需要注意 private 和 main 的修改:
private :是否私有,需要修改为 false 才能发布到 npm;
main : 入口文件,该字段需指向我们最终编译后的包文件;
发布:
npm login
//填入账号密码和邮箱
npm publish
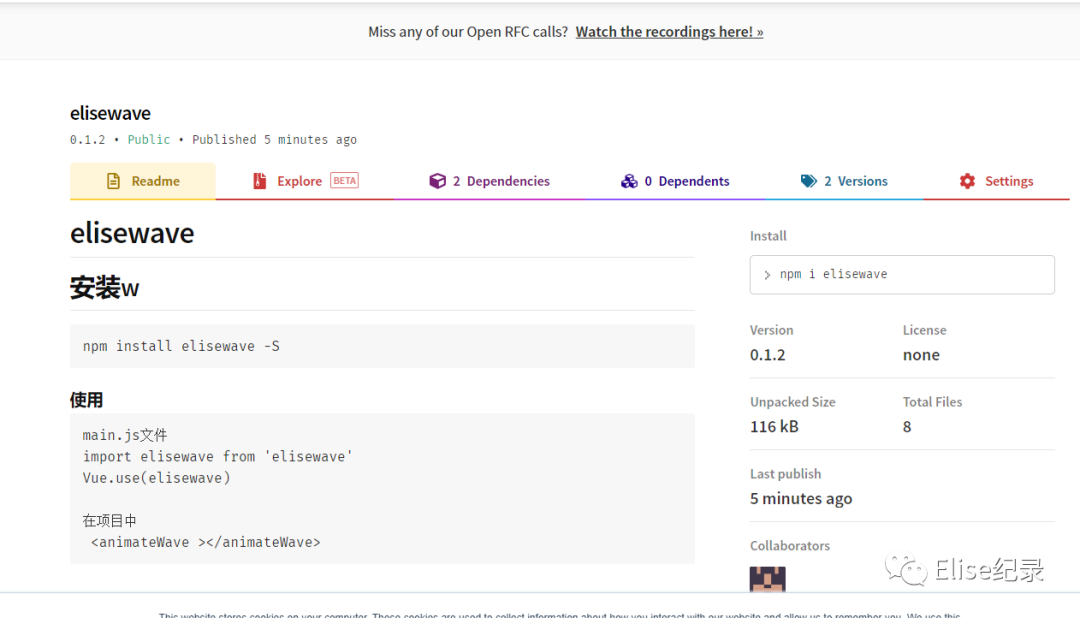
发布成功后,npm官网上就可以搜索到对应组件了