
Mock.js是一个基于NodeJS的用来模拟API的工具,可以方便让前端开发人员在开发过程中用来模拟API接口,方便与后端的联调工作,尤其方便在Vue项目中使用。
官网地址:
http://mockjs.com/
代码托管地址:
https://github.com/nuysoft/Mock
可使用脚手架生成,这里为了方便直接使用HBuilderX创建了一个 element-ui 项目 。

npm install vue-resource
npm install mockjs
import Mock from 'mockjs';
export default Mock.mock('http://g.cn', {
'name': '@name',
'age|1-100': 100,
'color': '@color'
});
这里@称为占位符。
<template>
<div id="app">
<img src="./assets/logo.png">
<div>
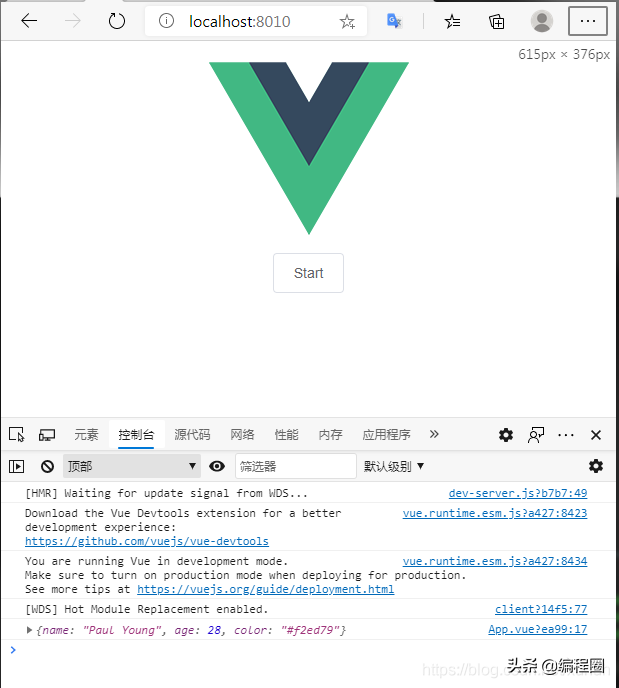
<el-button @click="startHacking">Start</el-button>
</div>
</div>
</template>
<script>
import Vue from 'vue'
export default {
methods: {
startHacking () {
Vue.http.get('http://mysite.com').then(
(successData) => {console.log(successData.body);},
(fileData) => {console.log(fileData);}
)
}
}
}
</script>
<style>
#app {
font-family: Helvetica, sans-serif;
text-align: center;
}
</style>
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue'
import VueResource from 'vue-resource'
require('./mock')
Vue.use(ElementUI)Vue.use(VueResource)new Vue({
el: '#app',
render: h => h(App)
})
项目目录如下:

npm run dev

每次点击按钮,在控制台都会显示随机的结果出来。
占位符类型占位符方法Basicboolean, natural, integer, float, character, string, range, date, time, datetime, nowImageimage, dataImageColorcolorTextparagraph, sentence, word, title, cparagraph, csentence, cword, ctitleNamefirst, last, name, cfirst, clast, cnameWeburl, domain, email, ip, tldAddressarea, regionHelpercapitalize, upper, lower, pick, shuffleMiscellaneousguid, id
占位符不满足使用的时候还可以进行扩展。
// 生成随机长度字符
Mock.mock({ "string|1-10": "★"
})// 生成固定长度字符Mock.mock({ "string|3": "★★★"
})// 生成1-100之间的随机数字Mock.mock({ "number|1-100": 100
})// 生成随机小数Mock.mock({ "number|1-100.1-10": 1
})// 生成随机布尔值Mock.mock({ "boolean|1": true
})// 从键值对里随机取两个值Mock.mock({ "object|2": {
"310000": "上海市",
"320000": "江苏省",
"330000": "浙江省",
"340000": "安徽省"
}})// 从数组里随机取一个值Mock.mock({ "array|1": [
"AMD",
"CMD",
"UMD"
]})
更多示例可到官网:http://mockjs.com/examples.html 查看。