
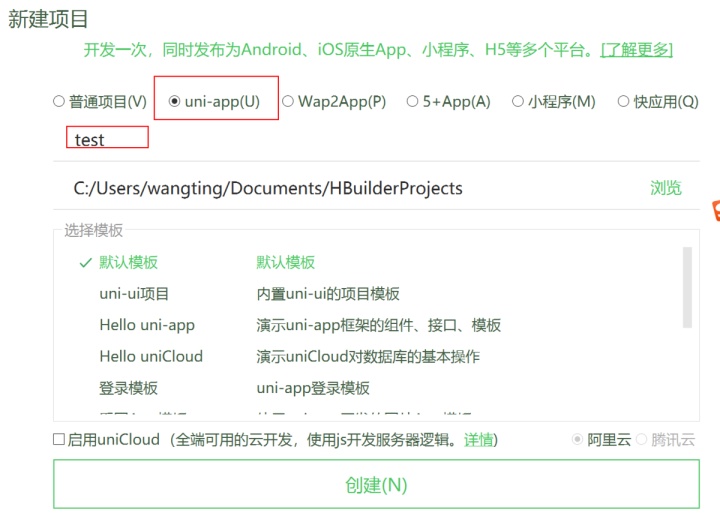
1:新建一个uniapp项目,命名为test
 /p>
/p>
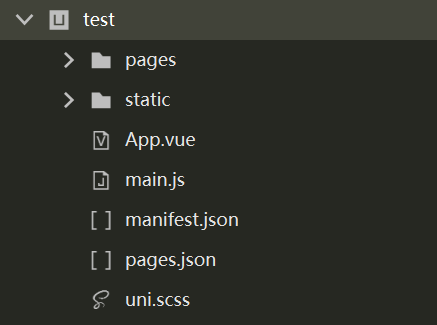
可以看到,在开发工具HBuilderX里面,极速生成的模板目录结构如下

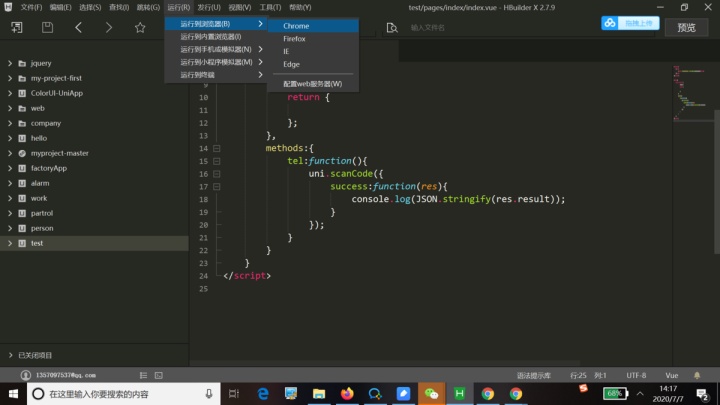
2:打开pages底下的index.vue的组件,开始写代码。
我们都知道,无论用什么框架开发,都离不开文档,学会看文档,你就是一个合格的API工程师了。
官网文档:https://uniapp.dcloud.io/api/system/barcode
uni.scanCode(OBJECT)
调起客户端扫码界面,扫码成功后返回对应的结果。
关于这些参数说明,就不一一的列举了,我相信大部分人都会,千万不要被这一行行一列列的不太懂的英文字母、参数劝退,认真你就输了。

我们copy一下官方文档给的例子,放到自己的代码里面去,对,你没有看错,就是这些。

<template> <view> <button type="primary" @click="scanCode()">button</button>/p> </view> </template> <script> export default { data() { return { }; }, methods: { scanCode() { // 允许从相机和相册扫码 uni.scanCode({ success: function (res) { console.log('条码类型:' + res.scanType); console.log('条码内容:' + res.result); } }); } } } </script>
3:开始运行
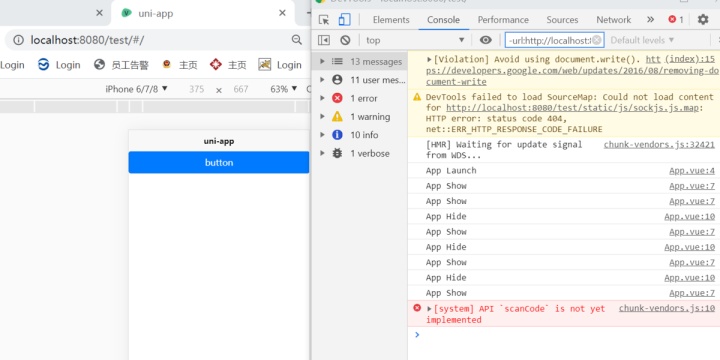
如果你是这样的,运行到浏览器,虽然可以编译成功,

但是点击button按钮的时候,会发现存在这样的报错
[system] API `scanCode` is not yet implemented

因为uni.scanCode这个方法需要上真机上面调试哦,这就涉及到
uniapp项目怎么连接手机调试了,上一篇已经写好了:传送门贴一下
https://www.jianshu.com/p/07816dcec49d
4:调试结果
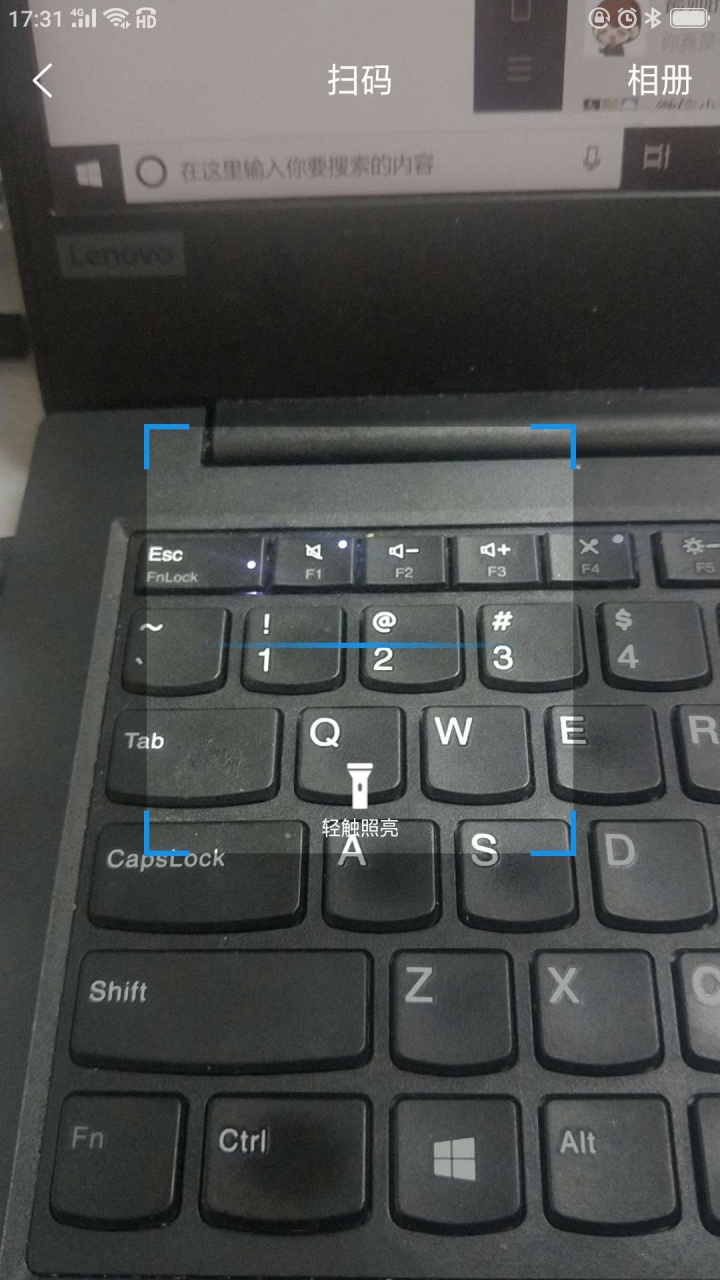
在真机调试,如下

完结,撒花~