
业务场景常见于一些订单记录发票等的一些pdf 打印,保留了样式,可以打印彩色内容也可以打印黑白内容,如果业务复杂的比如添加水印的目前不支持,一般会特定处理,通过canvas 的方式处理。
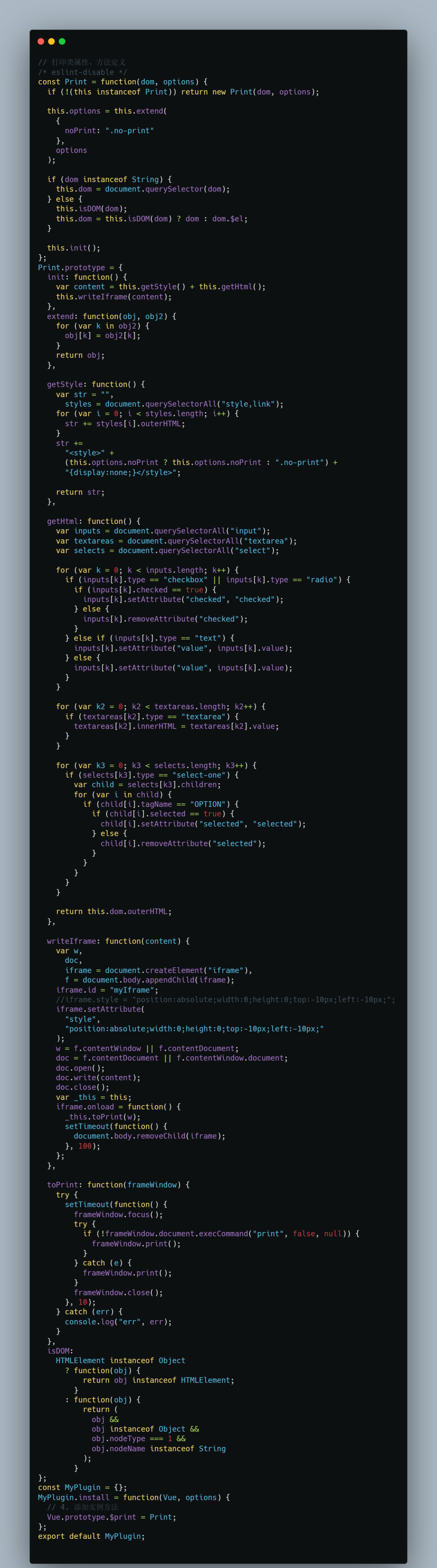
print.js
// 打印类属性、方法定义
/* eslint-disable */const Print = function(dom, options) {
if (!(this instanceof Print)) return new Print(dom, options);
this.options = this.extend( { noPrint: ".no-print"
}, options ); if (dom instanceof String) {
this.dom = document.querySelector(dom); } else {
this.isDOM(dom); this.dom = this.isDOM(dom) ? dom : dom.$el; } this.init();};Print.prototype = { init: function() {
var content = this.getStyle() + this.getHtml(); this.writeIframe(content); }, extend: function(obj, obj2) {
for (var k in obj2) {
obj[k] = obj2[k]; } return obj;
}, getStyle: function() {
var str = "",
styles = document.querySelectorAll("style,link");
for (var i = 0; i < styles.length; i++) {
str += styles[i].outerHTML; } str += "";
return str;
}, getHtml: function() {
var inputs = document.querySelectorAll("input");
var textareas = document.querySelectorAll("textarea");
var selects = document.querySelectorAll("select");
for (var k = 0; k < inputs.length; k++) {
if (inputs[k].type == "checkbox" || inputs[k].type == "radio") {
if (inputs[k].checked == true) {
inputs[k].setAttribute("checked", "checked");
} else {
inputs[k].removeAttribute("checked");
} } else if (inputs[k].type == "text") {
inputs[k].setAttribute("value", inputs[k].value);
} else {
inputs[k].setAttribute("value", inputs[k].value);
} } for (var k2 = 0; k2 < textareas.length; k2++) {
if (textareas[k2].type == "textarea") {
textareas[k2].innerHTML = textareas[k2].value; } } for (var k3 = 0; k3 < selects.length; k3++) {
if (selects[k3].type == "select-one") {
var child = selects[k3].children; for (var i in child) {
if (child[i].tagName == "OPTION") {
if (child[i].selected == true) {
child[i].setAttribute("selected", "selected");
} else {
child[i].removeAttribute("selected");
} } } } } return this.dom.outerHTML;
}, writeIframe: function(content) {
var w, doc, iframe = document.createElement("iframe"),
f = document.body.appendChild(iframe); iframe.id = "myIframe";
//iframe.style = "position:absolute;width:0;height:0;top:-10px;left:-10px;";
iframe.setAttribute( "style",
"position:absolute;width:0;height:0;top:-10px;left:-10px;"
); w = f.contentWindow || f.contentDocument; doc = f.contentDocument || f.contentWindow.document; doc.open();
doc.write(content);
doc.close();
var _this = this; iframe.onload = function() {
_this.toPrint(w); setTimeout(function() {
document.body.removeChild(iframe); }, 100);
}; }, toPrint: function(frameWindow) {
try { setTimeout(function() {
frameWindow.focus(); try { if (!frameWindow.document.execCommand("print", false, null)) {
frameWindow.print();
} } catch (e) { frameWindow.print();
} frameWindow.close();
}, 10);
} catch (err) { console.log("err", err);
} }, isDOM: HTMLElement instanceof Object ? function(obj) {
return obj instanceof HTMLElement;
} : function(obj) {
return (
obj && obj instanceof Object && obj.nodeType === 1 &&
obj.nodeName instanceof String ); }};const MyPlugin = {};MyPlugin.install = function(Vue, options) {
// 4. 添加实例方法
Vue.prototype.$print = Print;
};export default MyPlugin;

print.js
在vue项目main.js 中加入
import Print from "./print";
Vue.use(Print);
说明:在需要打印的地方添加ref,不需要打印的地方添加 no-print 的class 类名,通过 $print 去调用需要打印的ref(或者用定义id然后调用id节点的方式也可以,vue中推荐用ref)
说明:在需要打印的地方添加ref,通过 $print 去调用需要打印的ref<template>
<div class="wrapper">
<button @click="$print($refs.print)">打印</button>
<button @click="handleClick">JS调用打印</button>
<div ref="print">
<h1>这是打印区域</h1>
<small style="color:red">字体颜色备注</small>
<p class="no-print">这是不用打印区域</p>
</div>
</div>
</template>
<script>
export default {
name: 'demo',
methods: {
// JS 操作调用
handleClick() {
this.$print(this.$refs.print)
}
}
}
</script>
<style lang="scss" scoped>
.wrapper {
padding: 2rem;
background: #ffffff;
margin: 1rem;
}
</style>

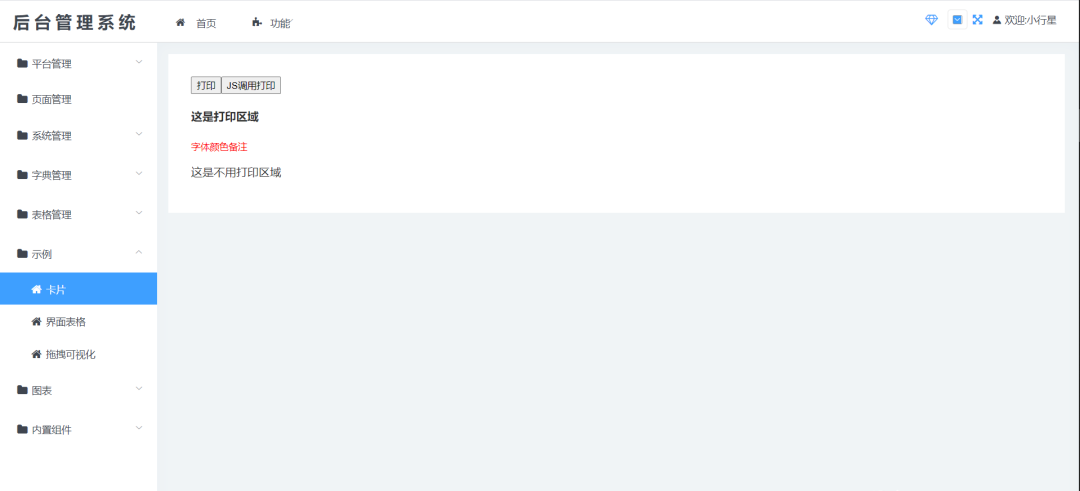
打印前

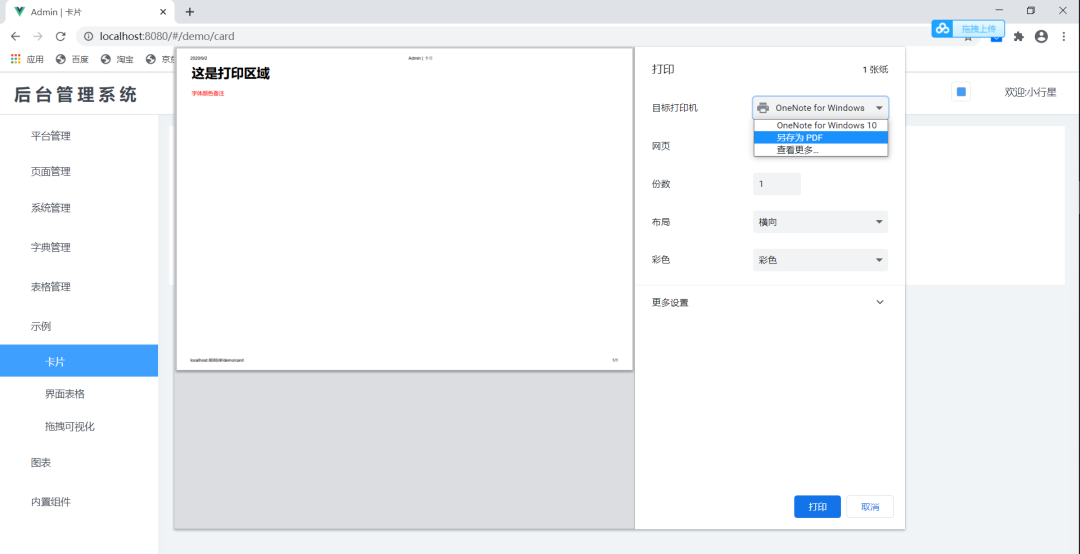
打印后
Print.js
vue-print-nb
这两个文档都很完善,我简单介绍下安装使用
Print.js
地址:https://printjs.crabbly.com/
下载导入
// 下载
npm install print-js --save
// 用的地方导入
import printJS from 'print-js'
数据测试
<el-button @click="handleClickPrint">打印</el-button>
<div id="print">
<el-table :data="tableData"
style="width: 100%">
<el-table-column prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
方法配置调用
methods: {
handleClickPrint() { ## 设置样式 const style = '@page { margin: 0 } @media print { }'// 自定义样式
## 调用方法 printJS({ printable: 'form', // 要打印内容的id
type: 'html', // 打印类型 pdf, html, image, json and raw-html
style: style, scanStyles: false
}) }, // 图片打印 handleClickPrintImg() { printJS('http://img.zdnet.com.cn/4/90/liRMFbh31Ka2.jpg?rand=153', 'image')
}}
vue-print-nb
地址:https://github.com/Power-kxLee/vue-print-nb
下载调用
npm install vue-print-nb --save
main.js 中导入注册import Print from 'vue-print-nb'
Vue.use(Print);
使用
<el-button type="primary" v-print="'#printDetail'">打印</el-button>
<div id="printDetail">
.... 要打印的内容</div>
其他细节可以看官方文档,每一个技术官方文档最详细的,最起码都应该看一遍的。